Build A Weather App in HTML CSS and JavaScript | Weather App Project HTML CSS and JavaScript

In this video tutorial, I’ve shown how to build a responsive weather app using HTML, CSS, and JavaScript. In this weather project, users can enter any city name to get the weather forecast or simply click on the “Use Current Location” button to get current location weather details, including temperature, wind speed, humidity, and more.
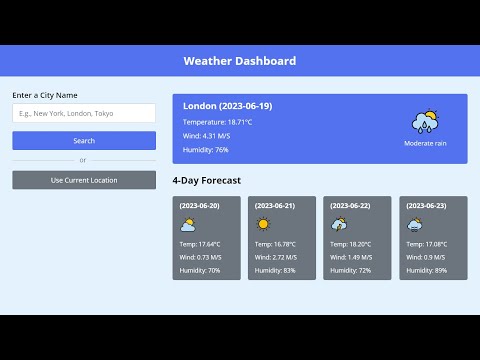
Live Demo of this Weather App Project
https://codingnepalweb.com/demos/weather-app-project-html-javascript
Download Codes From Here
https://www.codingnepalweb.com
Hire me on Fiverr
https://www.fiverr.com/prakashahi
Follow me on Instagram
https://www.instagram.com/coding.np
Visit my website for helpful coding projects with source code
https://www.codingnepalweb.com
Timestamps:
0:00: Weather App Demo
1:49: Starting with HTML & CSS
14:23: Getting into JavaScript
14:52: Retrieving Geocoordinates of the City
19:40: Fetching the Weather Data for the City
32:08: Working on “Use Current Location” Button
#javascript #html #css #javascriptprojects #js #chatbot
Music Credit:
Ikson – We Are Free [Official]
https://youtu.be/DnPUq5qBZxk
Ehrling – You And Me (Vlog No Copyright Music)
https://youtu.be/8HJSl7AiJNg
Miss You – LiQWYD
https://youtu.be/wDR6toqrO2o
Those Restless Nights — Artificial.Music
https://youtu.be/qxa2ud2l_Bk
Comments are closed.