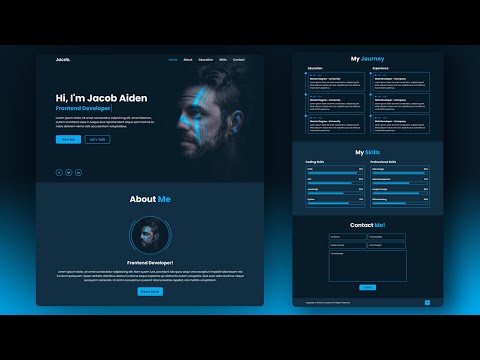
Responsive Personal Portfolio Website using HTML CSS & Javascript

Responsive Personal Portfolio Website using HTML CSS and Javascript, Responsive Personal Portfolio Website HTML CSS and Javascript, Responsive Personal Portfolio Website, Responsive Portfolio Website HTML CSS Javascript, Responsive Portfolio Website HTML CSS
Click For More: https://www.youtube.com/channel/UCARtKuN24xix9o30mGUQvkw
——————————————————————-
Get Source Code from here and support me ❤
https://www.buymeacoffee.com/codehalYoutube/e/130868
Get Source Code by PayPal
https://ko-fi.com/s/24e8b0c553
🔔 Subscribe Now!
https://www.youtube.com/channel/UCARtKuN24xix9o30mGUQvkw?sub_confirmation=1
Related Videos:
1. Build a Complete Responsive Personal Portfolio Website using HTML CSS Javascript
https://youtu.be/Tkp3FDgOueM
2. Build a Complete Responsive Personal Portfolio Website using HTML CSS Javascript | Dark/Light Mode
https://youtu.be/h5I8LB4N5UA
3. How To Create A Personal Portfolio Website Using HTML and CSS Only | Step By Step Website Tutorial
https://youtu.be/oXPiMgHUnM8
4. Animated Portfolio Website Template in HTML CSS & JS | Personal Website with Text Typing Animation
https://youtu.be/S9NOXjdipl4
5. Animated Portfolio Website Template in HTML CSS and JS | Personal Website with Dark Light Mode
https://youtu.be/sU-uzO7nNhI
6. Personal Portfolio Website using HTML & CSS
https://youtu.be/RroDdybvu5s
Image Sources:
https://unsplash.com/
Codehal
——————————————————————-
#css #cssanimation #csseffect #codehal
——————————————————————-
Disclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for “fair use” for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use.
Comments are closed.