Responsive Social Media Website With Theme Customization Using HTML CSS & JavaScript

How To Create A Responsive Social Media Website With Theme Customization Using HTML CSS & JavaScript.
Hostinger Discount: https://www.hostg.xyz/SH8cs
Responsive React Portfolio Website with Theme Customization (FULL COURSE): https://www.udemy.com/course/react-js-portfolio-website-with-theme-customization/?referralCode=91FE72E9328ADD7A3214
Source code, Assets & Live Demo: https://patreon.com/egator
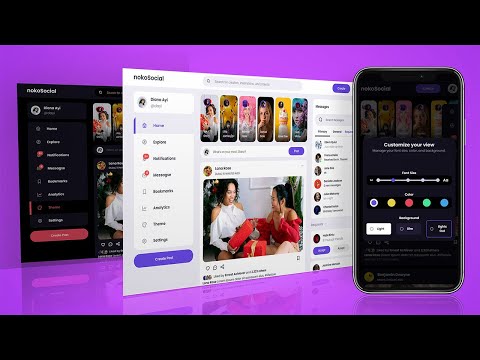
Hello guys, and welcome to another Beginner Web Development Project Tutorial. Today we’re going to Create A Responsive Social Media Website With Theme Customization Using HTML CSS & JavaScript. We’ll use modern CSS features like CSS Variables, CSS Grid, CSS Flexbox, and CSS Units like rem, vw, and vh to achieve a Responsive Design.
I will walk you through creating the markup for the navigation bar, sidebar and notifications popup, stories, create post section, feeds or posts, messages, and friend requests. From there, we’ll move on to our styling, where we’ll add beauty to our page. We’ll be using CSS variables, CSS grid, CSS flexbox, and other modern CSS properties and features.
Lastly, we’ll move on to our JavaScript, where we’ll be adding our sidebar menu toggle functionality, our messages or chat search functionality, our modal open and close functionality, our font size customization functionality, and our primary and background theme or display customization functionality.
This is a Simple Web Development Project to get you started on creating medium-sized projects as a beginner web developer.
If you enjoyed this video, please leave a like and subscribe for even more amazing future projects!
I’ve made the source code for all projects available for the past few months, but now I need your support to keep bringing you even better content. Please join my Patreon and have access to all my project source code, images, and live demo! You’ll also have access to all future projects, Figma files, my upcoming Udemy course, and more!
Iconscout CDN: https://unicons.iconscout.com/release/v2.1.6/css/unicons.css
Check out The Playlist: https://www.youtube.com/watch?v=hvpATFHbVm0&list=PLfVxbRIcicREvxnfsrWqiyPrjiVdnbLa_
Subscribe: https://www.youtube.com/channel/UCL8l_VxCAN0jOpaLaRAm8sQ
Assets: https://drive.google.com/file/d/1538eTIZ3uvVXFn3y6jJoisvI-SgljbFt/view?usp=sharing
TIMESTAMPS
00:00 Intro (Project Preview)
00:05:14 Project Setup & Plugins
00:07:20 Navigation Bar Markup
00:09:57 CSS General Styles and CSS Variables
00:17:35 Navigation Styles
00:22:06 Main and Left (Profile and Sidebar Menus and Notification Popup) Markup
00:34:22 Main and Left (Profile and Sidebar Menus and Notification Popup) Styles
00:48:38 Stories and Create Post Markup
00:51:20 Stories and Create Post Styles
01:00:25 Feeds/Posts Markup
01:05:48 Feeds/Posts Styles
01:13:52 Messages and Friend Request Markup
01:19:32 Messages and Freind Request Styles
01:35:23 Theme Customization Modal Markup
01:37:07 Theme Customization Modal Styles
01:50:00 Responsive Design | CSS Media Queries
01:55:22 Sidebar Menu Items Toggle Functionality in JavaScript
02:03:30 Filter messages using JavaScript
02:08:58 Modal Open and Close Functionality using JavaScript
02:15:35 Font Size Customization using JavaScript
02:24:00 Primary Color Theme Customization using JavaScript
02:29:58 Background Theme Color Customization using JavaScript
Comments are closed.